Der Einstieg in die TYPO3-Extension-Entwicklung ist hart. Nicht aktuelle Dokumentationen, nur wenig und teils veraltete Ressourcen und eine komplexe Architektur macht es Einsteigern schwer eigene Extensions in TYPO3 zu entwickeln.
Da es mir selbst schwer fällt über die fortlaufende Entwicklung von TYPO3 im Bilde zu bleiben (und ich beschäftige mich tag-täglich damit), möchte ich mit dieser Serie von Blogbeiträgen einen ehrlichen und vor allem nicht verblendeten persönlichen Einblick in die Entwicklung einer TYPO3-Extension geben.
Das Ziel – 3m5. DevMods
Das Ziel ist klar: Am Ende dieser Serie möchte ich eine praktisch nutzbare Extension implementiert haben, die sowohl mir als auch anderen Entwicklern einen Mehrwert bietet. Die Problemstellung ist folgende: TYPO3 ist ein sehr entwickler-getriebenes CMS, welches zahlreiche Tools mitbringt. Dennoch fehlen mehr einige Hilfsmittel, die für mehr Transparenz sorgen könnten. Ein klassisches Beispiel ist die Ladereihenfolge von aktiven Extensions einer Website: Werden Abhängigkeiten zwischen mehreren aktiven Extensions einer Website geschaffen, kann schnell der Überblick verloren gehen, wann welche Ressource geladen wird.
Wann wird welches typoscript geladen? Welche Extension ist abhängig von einer anderen? Welche Extension ist zwingend notwendig, damit eine andere fehlerfrei funktioniert?
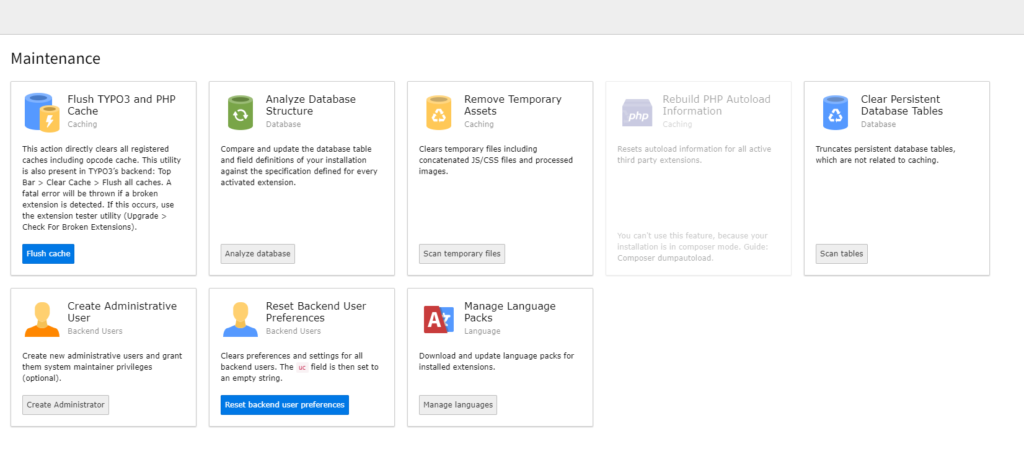
Ein Tool im Backend, welches die Reihenfolge visuell darstellt und evtl. sogar Abhängigkeiten begründet wäre aus meiner Sicht eine Bereicherung. Ich bin der Meinung, dass eine solche Extension für Entwickler zwar nett ist, aber zu wenig Mehrwert bietet um einen praktischen Nutzer für viele Entwickler zu bieten. Deshalb habe ich mich dazu entschieden – im Sinne von Start small think big – dieses konkrete Feature in eine Extension zu kapseln: Die 3m5.DevMods-Extension. Diese Extension soll, ähnlich wie das Maintenance-BE-Module, verschiedene Submodule enthalten, welche sinnvolle Features für TYPO3-Entwickler bereitstellt. Der Anfang und Gegenstand dieser Blog-Serie ist das Extension-Load-Order-Submodule.

Ideen für weitere Submodules sind z.B. ein XLF-Validator der rudimentäre Prüfungen ausführt (doppelte Source-Nodes) oder ein TCA-Analyser bzw. -AbstractionLayer.
Die Roadmap
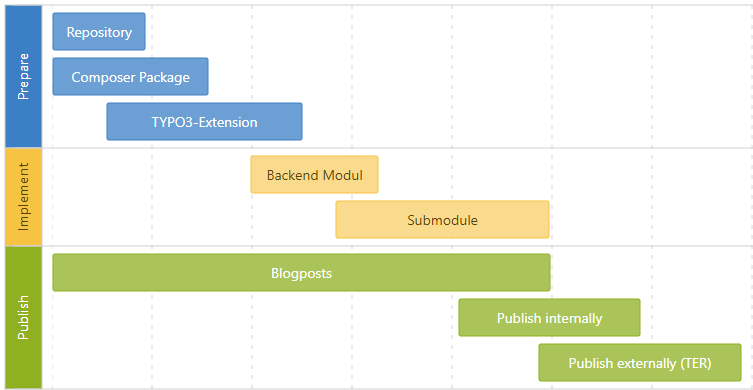
Damit ich mich nicht in Details, Visionen oder Problemen verstricke, möchte ich eine technische Roadmap erstellen. Diese dient auch dafür, die aufbauenden Schritte der Entwicklung in Beiträge zu gliedern.

- Erstellung eines Repositories in Gitlab (unser CI/CD) und Konfiguration eines TYPO3-Extension-Composer-Packages
- Basis-TYPO3-Extension-Struktur nach aktuellen BestPractice
- Implementierung eines TYPO3-Backend Modules (hab ich bisher noch nicht gemacht und wird langsam Zeit)
- Implementierung des Submodules „Extension load order„
- Fine-Tuning aka. Anpassung an das TYPO3-Styling und interne (und wenn Zeit/Muse bleibt) externe Veröffentlichung im TER)
Basis für die Entwicklung stellt TYPO3 in Version 10.4 dar. Abwärtskompatibilität zu TYPO3 Version 9 ist nicht angedacht (würde ich aber gern prüfen). Ich halte mich an die von TYPO3 vorgegebenden Best-Practices und die firmen-internen Konventionen (die ich an gegebener Stelle natürlich begründe).
Das Format – Ein Entwickler Log
Eines ist mir besonders wichtig:
Ich möchte den kompletten und unverfälschten Entwicklungsverlauf dokumentieren.
Das bedeutet vor allem, dass ich sämtlich für mich relevante Schritte in der Entwicklung nicht nur dokumentiere, sondern möglich transparent darlege. Inbegriffen sind Fehler, Fallstricke und Lösungen dazu. Die Serie wird also einen sehr persönlichen Charakter haben. Wenn ich an Stellen hänge, mir nicht sicher bin oder Annahmen treffe, möchte ich das für mich – und auch für angehende TYPO3-Entwickler – dokumentieren.
Die Vision
Da nicht jede Implementierung mit einem silicon valley-Faktor beginnt, strebe ich eher eine Evolution als Revolution an. Das heißt, ich möchte selbst mit dieser Serie wachsen und sehen wohin mich die Reihe/Implementierung führt – ganz nach dem Sinne von start small think big.
Ideen habe ich auf jeden Fall, aber überheben möchte ich mich natürlich auch nicht. Dazu ein paar Notizen:
- TCA-Abstraction-Layer
- TCA ist in einem standardisierten, aber nicht allgemeingültigen Format (wtf its a php-array)
- Schaffung eines allgemeingültigen Formats, aka von PHP-2-JSON
- Bidirektional (von json zu array, von array zu json)
- Dafür notwendig: TCA-Analyser
- Was passiert, wenn sich das TCA ändert?
- Antwort: Bereits vorhandenen TCA analysieren
- TYPO3-Core mit TCA definiert bereits den Standard, d.h. ändert sich der Core ändert sich auch der TCA-Analyser
- Der Vorteil: TCA-Analyser kann auch auf Thirdparty-Extensions reagieren
Lets go
Aller Anfang ist leicht, aber ich bin sehr motiviert aus dieser Blog-Serien einen Mehrwert zu erzeugen – nicht nur für mich, sondern für meine Kollegen, TYPO3-Entwickler oder sogar der gesamten TYPO3-Community.